Normally applications need to send the verification code or welcome messages to the registering user for their application using emails.
Sending email is not hard in if we are developing the backend of the application using Python or Python framework like Django.
As the first step we need to configure our gmail account to allow us to send email using code without login in to gmail and sending manually.
- Login to your gmail account
- Click on the profile icon shown in the top right corner of the browser window in gmail
- Click on "Manage your Google Account" button like shown in the below image.
- Choose Security tab in the screen shown after the above step
- Scroll down to see the section "Signing in to Google" section
- Enable two step verification there by giving your mobile number or some other method of verification.
- Once clicked on Get Started button on the popup ti will ask you to login again.
- Once the above step finished you can see a new item in the "Signing in to Google" section which will look like the below
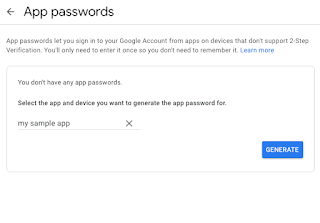
- Click on the App passwords in the above mentioned window which will open up another screen where you have to select the custom app name and generate a password.


- Once you give a name for your app the "GENERATE" button will be enabled click on it to generate the password and copy the password. The password shown here is only showing one time there for carefully copy it and past it in a place where you can access later.
Goto the Django settings file and make the configuration settings like below
In your model file you need to import the EmailMultiAlternatives from Django core module then you can send the email using the below lines of code.













